golden ratio logo size
The GRT Calculator is actually a design system calculator that provides the foundational elements youll need for every project. Multiplying it by 1618 you have 1618.

Golden Ratio The Grid System Grid System Golden Ratio Pet Logo Design
This logo quite seamlessly incorporates Golden Ratio as Typography.

. Simply multiply an elements size by 1618 to figure out the size of another element or overlay the Golden Spiral to adjust their placement. Who would have thought that a simple ratio informs some of the most impactful company logos. By 156 by 124 by 133 by 144 by 71 by 84 by 102 by 116 by Spoon Lancer 101 by 70 by 44 by 44 by 135 by 30 by 27 by 50 by 72 by 17 by 51 by CostinLogopus 76 by 46 More golden ratio logos How to create your golden ratio logo design.
Not all strokes may line up with the Golden Ratio. Using this value you can then determine that the associated optimal line width is 67021670px. Let us say body text is 10px.
It is effortless to set a dimension accordingly with the Golden mean. A typographic scale based on your primary font size associated line heights and. Get inspired and start planning the perfect golden ratio logo design today.
The value of the whole number is 1618. If you need a smaller proportion take it from the Golden Ratio you began with. Now you can also use the golden ratio to decide the ideal text size for the heading and body text of your design.
If you tried to use these values in your sites CSS youd encounter problems. This yields a value of 2588854px for the optimal line height. This mathematical ratio was named The Golden Ratio by ancient Greeks.
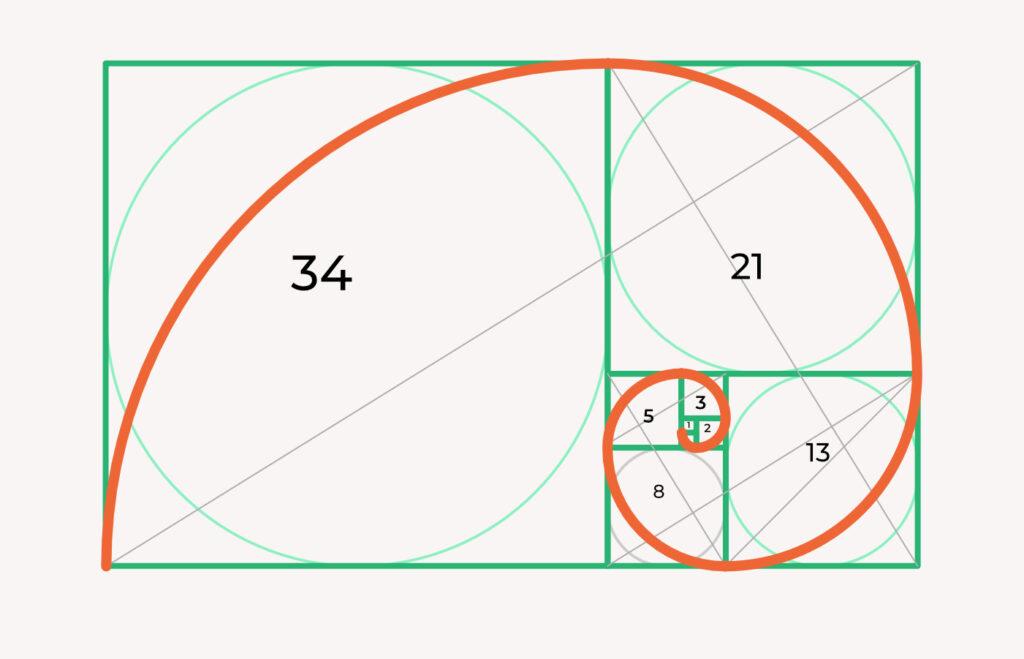
The most familiar and easy way is to demonstrate through the Fibonacci. Golden Ratio Logo Designers have that ability to prepare logos which are clearly visible in any size ie. For a font size of 16px the perfect line height is achieved when h equals the golden ratio.
Read it in a 4MB PDF HERE. By 156 by 124 by 144 by 133 by 71 by 84 by 116 by 102 by Spoon Lancer 100 by 70 by 44 by 135 by 44 by 30 by 50 by 26 by 72 by 17 by 51 by CostinLogopus 76 by 46 More golden ratio logos How to create your golden ratio logo design. Another way I use the Golden Ratio is to determine the height and width of the logo as well as the proportions of the strokes.
The authentic designs fall under trademarks and thus every company can maintain their own Logo design with utmost safety. Phi is also used in the proportions of product design as illustrated by these soft drink bottles. The heading text size can be 16px.
Live Science goes on to say that Any two successive Fibonacci numbers have a ratio very close to the Golden Ratio which is roughly 1618034. The Golden ratio in general is a number obtained by dividing larger quantities to the smaller one. Using Golden Ratio in Typography If you have a hard time figuring out the sizes of different text hierarchies in your design composition you can use golden ratio as a guide to determine the best size for each of them.
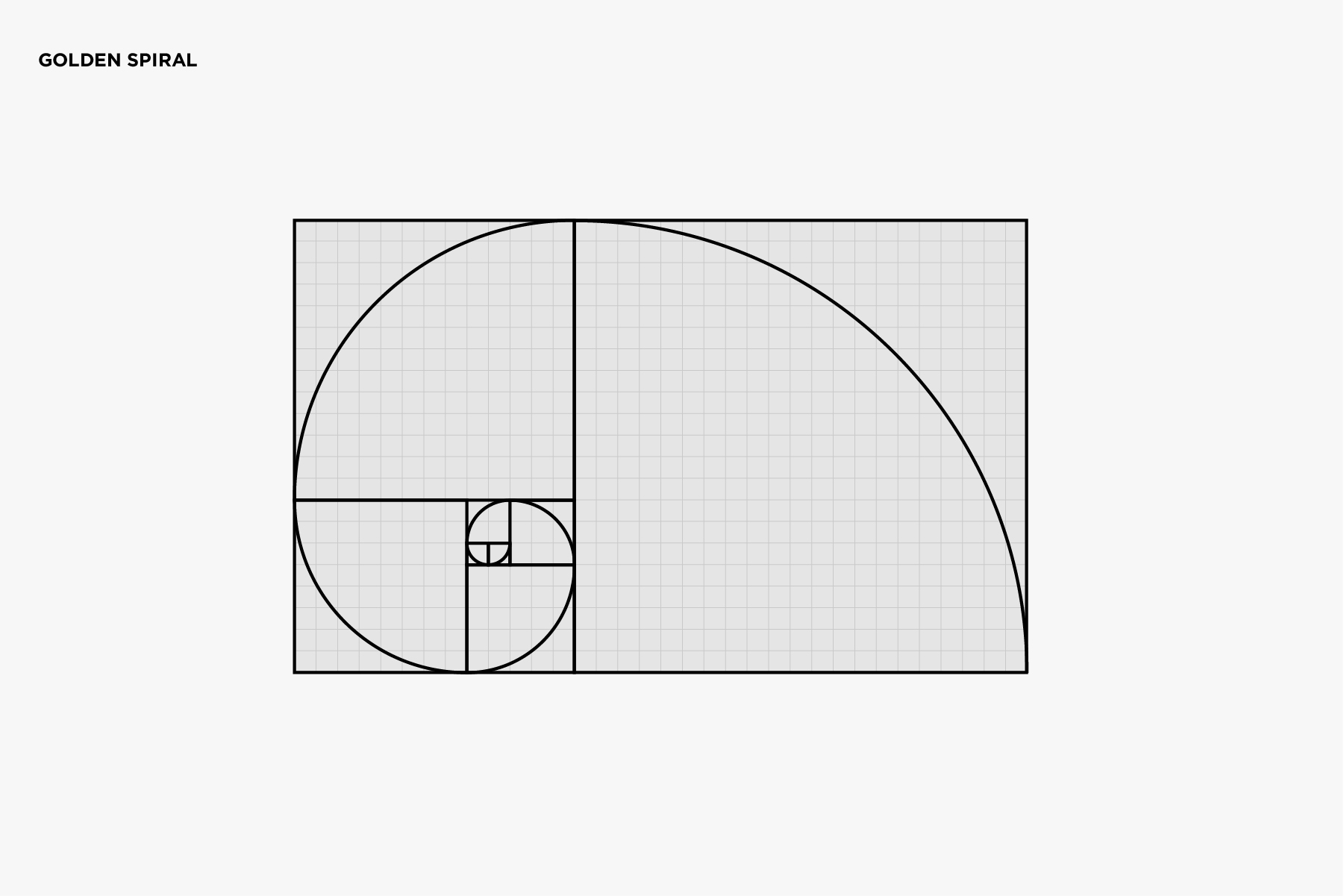
Get inspired and start planning the perfect golden ratio logo design today. Golden ratio file fibonacci spiral svg wikimedia commons. Golden ratio fibonacci spiral science vector graphic pixabay.
If you multiply 12 by 1618 youll get 19416 meaning a header text size of 19px or 20px would follow the Golden Ratio and balance the 12px body font size. The larger the pair of Fibonacci numbers the closer the approximation. Golden ratio amateur nikon the fibonacci spiral how use the golden.
Other Applications of the Golden Ratio. Youll get 594 which will be the height of the layout. Way more than a line height calculator.
Theres much more to the Golden Ratio than its applications in graphic design of course. The Golden Ratio determines the diameters of those circles. The thickness between lines and spaces has a ratio of 1618.
How to use the Golden Ratio in graphic design One of the best things about the Golden Ratio is that it gives you a simple number to help structure the otherwise expressive nature of design. No more wondering what it is about an object or shape that makes it so striking. Also the ratio of the logos height to its length is 11618.
According to the Geometry Center throughout human history the ratio for the length to the width of rectangles of 161803 39887 49894 84820 has been considered the most pleasing to the human eye. Use the GRT Calculator to see how this. The logos are seen on different types of platforms but following the Golden ratio in logos helps to maintain the ratio of 16.
A brief history of the golden ratio. Larger quantity Numerator is prominently a sum of two quantities whereas smaller quantityDenominator is a smaller single quantity. The Golden Ratio can help you figure out what size font you should use for headers and body copy on a website landing page blog post or even print campaign.
Now break that layout into two columns using the Golden Ratio and voila. Suppose the length of the design is 960 pixels divide 960 by 1618 youll get your height and this layout will be outstandingly eye-pleasing and beautiful than any other dimensions set by other than using the Golden mean. Pepsis ad agency did the redesign of the Pepsi logo above by applying concepts of Phi and the construction of the Golden Section.
Do not use more than one Golden Ratio when designing. One very simple way to apply the Golden Ratio is to set your dimensions to 11618 For example take your typical 960-pixel width layout and divide it by 1618. In 2015 Google did a redesign of its logo icons website layout and more.
Lets say your body copy is 12px. Spacing units derived from the primary line height. Suppose the title text size in your design is 24 px then the ideal size for the body text will be 241618 14833 which is approximately equal to 15 px.

Golden Spiral Golden Spiral Computer Generated Imagery Spirals In Nature

Golden Ratio Golden Spiral Fibonacci Number Mathematics Png Golden Ratio Golden Ratio Spiral Fibonacci Spiral

Golden Ratio In Logo Design Zeka Design

Golden Ratio In Design Designmantic The Design Shop Golden Ratio Golden Ratio In Design Sacred Geometry Art

Understanding The Golden Ratio Golden Ratio In Design Golden Ratio Art Golden Ratio

Using The Golden Ratio In Logo Design Why How Gingersauce

Using The Golden Ratio In Logo Design Why How Gingersauce

Make Sure You Read My Introduction To Fibonacci Numbers Post Before You Read Fibonacci Fibonacci Art Fibonacci Spiral Art

What Is The Perfect Ratio Of Bedroom To Bed Size The Sleep Matters Club Golden Ratio Golden Proportion Design Theory

Using The Golden Ratio In Logo Design Why How Gingersauce

Using The Golden Ratio In Logo Design Why How Gingersauce

Golden Ratio Single Vector Artwork 809611 Elements Design Bundles Vector Artwork Digital Graphics Vector Program

Golden Ratio Print Golden Ratio Fibonacci Fibonacci Sequence

Understanding The Golden Ratio In Design Polytrendy Golden Ratio In Design Golden Ratio Logo Tutorial

Using The Golden Ratio In Logo Design Design Resources

How To Use The Golden Ratio To Create Gorgeous Graphic Designs Golden Ratio In Design Golden Ratio Business Card Design


